スマホサイトを新しくしました。
何年も前からやろうと思っていた、
レスポンシブ化です。
デバイスにより見え方が違うというか、
形が変わるようなものでしょうか。
ようやく先月から取り掛かり、
とりあえず20ページくらい作りました。
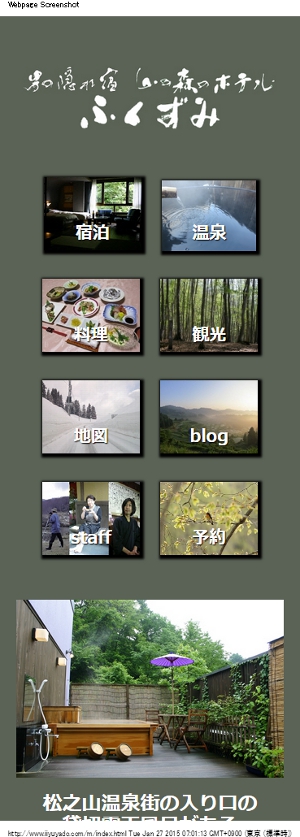
幅が400PXまでは、
この形で。

ナビゲーションが2列。
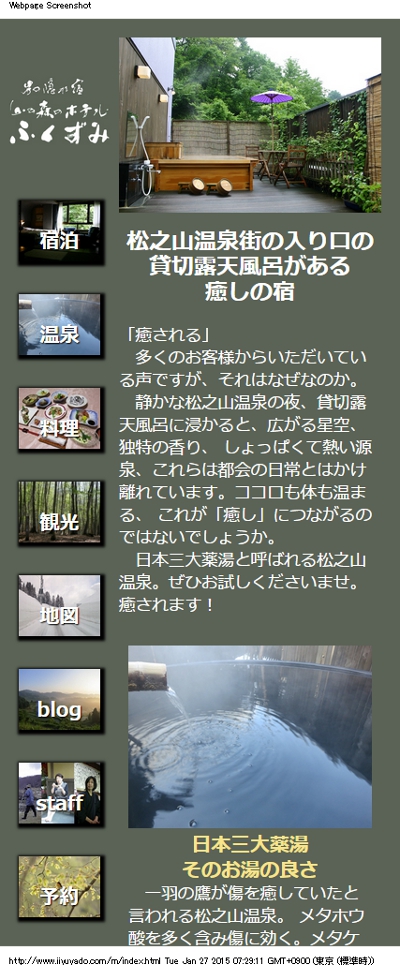
幅が広がって400px以上になると、
ナビゲーションが左に1列になり、
メインが右に並ぶ形になります。

これがうまく動かなかったんですが、
Google Chromeではなんとか動くようになりました。
完璧を目指していたら、
いつまで経っても発表できません。
不完全で、
私のスマホブラウザ純正ではうまく動きませんが、
Google Chromeでは動くのでとりあえずアップしました。
今後はちょっと様子を見ながら変えていきます。
スマホで動くか見てみてください。
Androidの方はGoogle Chromeでお願いします(笑)。




