レスポンシブを簡略化しすぎてたので、
少し改良しました。
そして、
宿泊ページが長いため、
料金表がどこにあるのかわからない。
空室状況がどこにあるのかわからない。
等の問題解決のため、
昔のように独立ページを作りました。
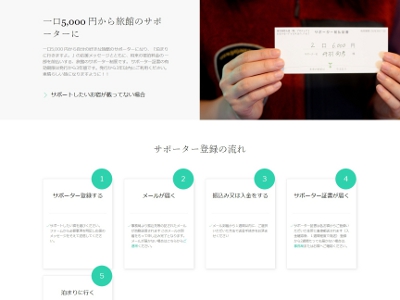
1. 料金表ページ作成
2. 宿泊ページにボタンを6つ作成
(料金表、空室状況、料理を各2つづつ)
3. 6つのボタンをレスポンシブ化
ということで完成。

デスクトップの場合。
パターン1のボタン3つが、
30%くらいで並びます。

縮めていくと、
レスポンシブじゃない元々のボタンは、
大きさ変わらずリキッド式に流れます。
しかし、
レスポンシブの3つのボタンは小さくなり、
30%くらいで並び続けます。

さらに縮めていくと、
レスポンシブの新しい3つのボタンは、
パターン2の3つのボタンに入れ替わり、
30%くらいで並びます。
文字をキャプションではなくて、
直に書いてるので、
文字も一緒に小さくなるためです。
高さもなくなり薄くなるのもあります。
ホントはキャプションを使って、
文字の大きさを変わらないようにすると思います。

さらに縮めていくと、
3つのボタンはパターン1にもどって、
1列になります。
レスポンシブじゃないボタンは、
大きさは変わらず、
スマホで見ると2列になると思います。
ということで、
やってみたもののまたもや中途半端なレスポンシブ。
またそのうちやると思います。
よろしくお願いいたします。